- La causa de errores de token inesperados es la incompatibilidad de los analizadores y el lenguaje de codificación.
- Debe tener un amplio conocimiento de la sintaxis de JavaScript para comprender cómo escribir códigos adecuados.
- Especificar el analizador que desea usar puede ayudar a corregir el error de análisis: Token inesperado.
XINSTALAR HACIENDO CLIC EN EL ARCHIVO DE DESCARGA
El token de error de análisis inesperado generalmente ocurre cuando hay una incompatibilidad entre la opción del analizador y el código. Sin embargo, al escribir JavaScript, los desarrolladores se encuentran con este error.
Este error ocurre cuando el entorno de desarrollo es incompatible con las capacidades del analizador. Primero, repasaremos las causas de este error y la frecuencia con la que ocurre.
A medida que avancemos en este artículo, lo guiaremos a través de algunas correcciones para el token inesperado de error de análisis.
Índice de contenidos
¿Qué causa el token inesperado del error de análisis?
Al escribir una aplicación de JavaScript, puede obtener el error porque falta una sintaxis específica o se agrega a su código. Sin embargo, el error de token inesperado le notifica que JavaScript espera algún tipo de arreglo en el código que está escribiendo. Un ejemplo de cómo se ve el token inesperado de error de análisis es:

No obstante, debe comprender que este error puede ocurrir debido a diferentes cosas. JavaScript tiene expectativas.
Por lo tanto, debe saber qué son las reglas y expectativas de JavaScript. Luego, te ayudará a descifrar dónde está el problema.
¿Cómo puedo corregir el token inesperado del error de análisis?
1. Especifique el analizador que está utilizando
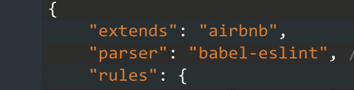
Para los usuarios de ESLint, debe especificar el analizador para ESLint. Es esencial porque el analizador podrá generar una sintaxis de JavaScript compatible que ESLint pueda leer.
Un Parser como babel-eslint será adecuado para ESLint. Es porque ESLint no es compatible con la sintaxis moderna de JavaScript. Por lo tanto, debe especificar el analizador que utilizará para su configuración.

En el ejemplo anterior, el analizador es específico, por lo que ESLint podrá saber qué usar. Además, al hacer esto, no obtendrá el error de análisis inesperado token ESLint mecanografiado nuevamente.
2. Comprueba si tu puntuación es incorrecta
JavaScript tiene su sintaxis y debe seguir las reglas que lo guían. Por ejemplo, omitir los signos de puntuación necesarios o agregarlos desconocidos en su codificación provocará el error.
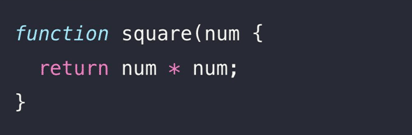
Entonces, para solucionar el problema inesperado del token, revise sus códigos en busca de errores de puntuación. Los signos de puntuación como paréntesis y comas deben ser correctos en su codificación. De lo contrario, JavaScript no lo reconocerá y no podrá analizarlo.

En el código anterior, JavaScript no puede analizarlo porque espera que se cierre el paréntesis {.
3. Comprueba si hay errores tipográficos
Como se dijo anteriormente, JavaScript tiene su sintaxis. Por lo tanto, sus analizadores esperan que cada ficha y símbolo estén en un orden específico antes de poder leerlos.
Sin embargo, rastree su codificación para saber de dónde proviene el error y corríjalo. Los editores de código pueden ayudarlo a editar su sintaxis, incluso antes de que el analizador la detecte.
Es fundamental conocer en detalle las reglas de sintaxis de JavaScript y sus usos. Luego, siguiendo las pautas anteriores, puede corregir el error de análisis y el problema inesperado del token.
Hay otros errores de JavaScript con los que te puedes encontrar; visita nuestra página para conocer más.