
Hoy nos vamos a centrar en aprender a usar WP Super Cache en el blog de WordPress. Hay dos excelentes complementos que se pueden usar para el almacenamiento en caché de complementos: Súper caché de WP y Caché total W3. Dependiendo de sus necesidades, uno de ellos debe estar habilitado en su blog, pero hoy solo vamos a discutir cómo usar WP Super Cache en el blog de WordPress.

Lo que hace WP Super Cache es que toma los archivos PHP dinámicos de WordPress de su blog y los convierte en archivos HTML estáticos. El beneficio de este archivo es que es menos pesado que el archivo PHP real y aumenta la velocidad de carga de la página, lo que finalmente hace feliz al visitante ya que a nadie le gusta esperar. Con una mayor velocidad de carga de la página, es más probable que los motores de búsqueda indexen sus páginas y las muestren a los visitantes potenciales.
Bueno, la mayor parte de lo anterior es cierto, pero hay un problema: el archivo HTML estático se mostrará a la mayoría de los usuarios, excepto a los que hayan iniciado sesión en su sitio web o hayan dejado un comentario en su blog. Esta parcialidad se debe a que cuando el usuario inicia sesión o ha publicado un comentario en su blog, se muestra con su nombre en lugar del archivo estático, por lo que son manejados por un motor de almacenamiento en caché heredado.
Característica de WP Super Cache:
- Le permite usar la red de entrega de contenido (CDN) junto con el sistema de almacenamiento en caché.
- Páginas web comprimidas para reducir el tiempo de carga.
- Almacenamiento en caché disponible para páginas PHP también
- El almacenamiento en caché también está disponible para dispositivos móviles y tabletas.
Índice de contenidos
Cómo usar WP Super Cache en el blog de WordPress
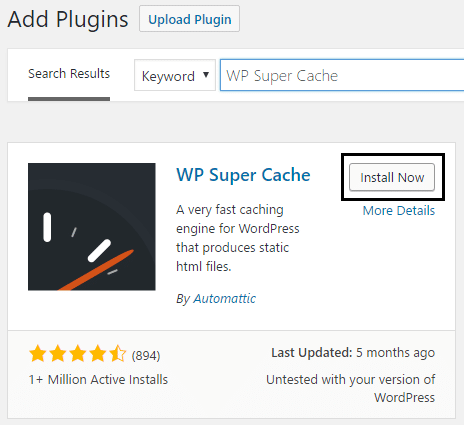
Para usar WP Super Cache en el blog de WordPress, primero debe instalar el complemento. Veamos cómo hacerlo, vaya a su cuenta de administrador y desde Complemento > Agregar nuevo, busque WP Super Cache, luego instale y active el complemento.

Una vez instalado el plugin mostrará el siguiente mensaje:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

Debe habilitar el complemento WP Super Cache antes de poder usarlo, simplemente haga clic en “página de administración del complemento” y será dirigido a la configuración de WP Super Cache.
Configurar WP Super Caché
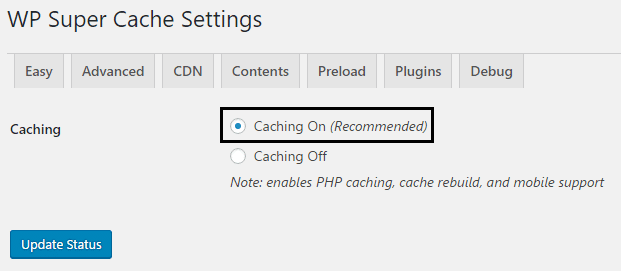
Marque la casilla junto a Almacenamiento en caché activado (recomendado) para habilitar WP Super Cache y haga clic en el botón Actualizar estado para guardar los cambios.

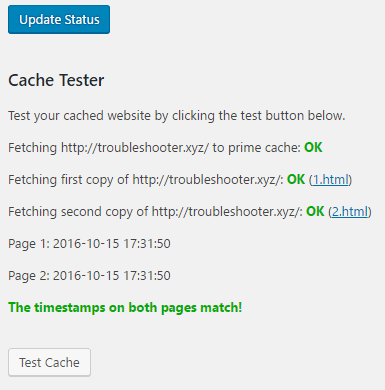
Ahora verifiquemos si el complemento funciona o no haciendo clic en el botón Test Cache debajo de Cache Tester. Si todo va bien, verás algo como esto:

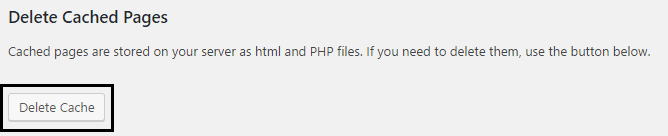
Si por alguna razón desea eliminar las páginas almacenadas en caché, simplemente haga clic en el botón Eliminar caché y estará listo para comenzar.

En Opciones Avanzadas tendrás estas 4 configuraciones:
- almacenamiento en caché
- Diverso
- Avanzado
- Ubicación de caché
Hablemos de cada uno de ellos y veamos cómo usar la configuración de Wp Super Cache a su máximo potencial.
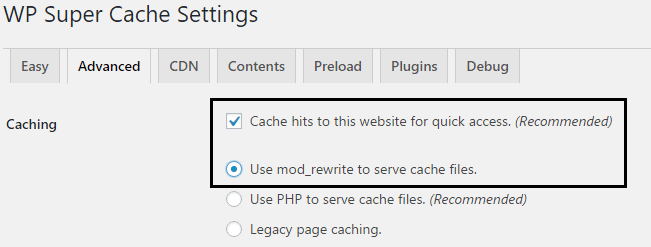
almacenamiento en caché
Marque la casilla Caché de visitas a este sitio web para un acceso rápido (Recomendado) para activar el almacenamiento en caché.

A continuación, hay tres opciones disponibles para el almacenamiento en caché y, de forma predeterminada, se usará PHP para servir los archivos de caché, pero no queremos involucrar a PHP, ya que esto aumentará el tiempo de carga de la página. Así que haga clic en el botón de radio al lado de “Use mod_rewrite para servir archivos de caché” que es el método más rápido para entregar sus archivos HTML sin involucrar el motor PHP.
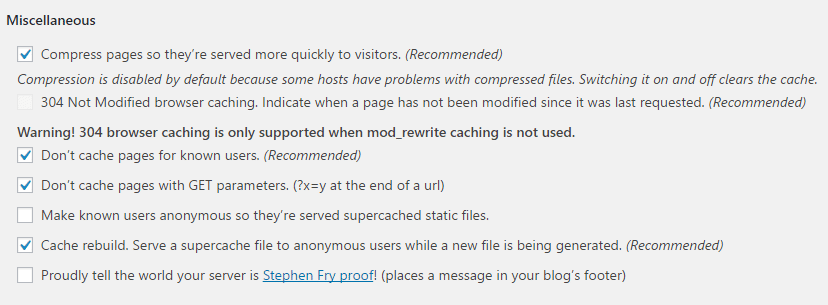
Diverso
En Varios, habilite las opciones de Comprimir páginas ya que, de forma predeterminada, esta opción está deshabilitada. Esta opción ayuda a reducir el tiempo total de carga de la página.

Permitir 304 almacenamiento en caché del navegador no modificado que indica si una página ha sido modificada o no desde la última solicitud. Habilite No almacenar en caché las páginas para usuarios conocidos, ya que esto permite que el administrador y los usuarios vean las páginas reales sin ningún tipo de almacenamiento en caché.
Habilite No almacenar en caché con parámetros GET porque estas solicitudes se procesan a través de motores PHP y luego habilite la opción de reconstrucción de caché.
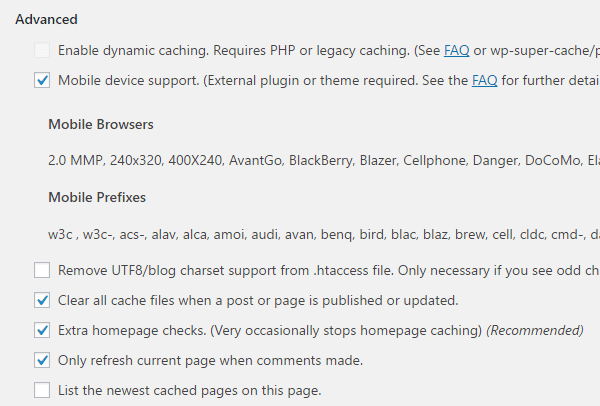
Avanzado
Habilite la compatibilidad con dispositivos móviles, lo que obviamente hace que Wp Super Cache sea compatible en dispositivos móviles. A continuación, habilite la opción Borrar todos los archivos de caché cuando se publique una publicación o una página si tiene una fecha de caducidad de caché larga o deje esta opción como está.

Habilite Verificaciones adicionales de la página de inicio para que el almacenamiento en caché de la página de inicio se detenga inesperadamente para verificar si funciona correctamente. Además, habilite la opción Solo actualizar la página actual cuando se hagan comentarios para mostrar nuevamente la página PHP al usuario cuando comenten.
Ubicación de caché
Buenas noticias, ni siquiera necesitas tocar esta opción, déjalo como está.
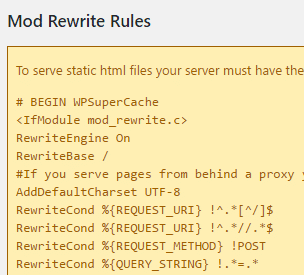
Una vez que haya terminado con todas las configuraciones anteriores, simplemente haga clic en el botón Actualizar estado. Después de que la página se actualice, verá algunas reglas de reescritura de modo justo debajo de la configuración avanzada como esta:

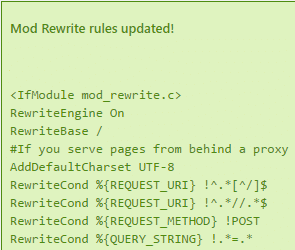
Simplemente haga clic en Actualizar reglas de Mod_rewrite y, una vez completado, verá algo como esto:

Bueno, supongo que ha aprendido todo sobre la configuración avanzada y puede enseñar a otros sobre cómo usar el complemento WP Super Cache de manera eficiente. Pero todavía hay algunas configuraciones más que debe conocer antes de irse.
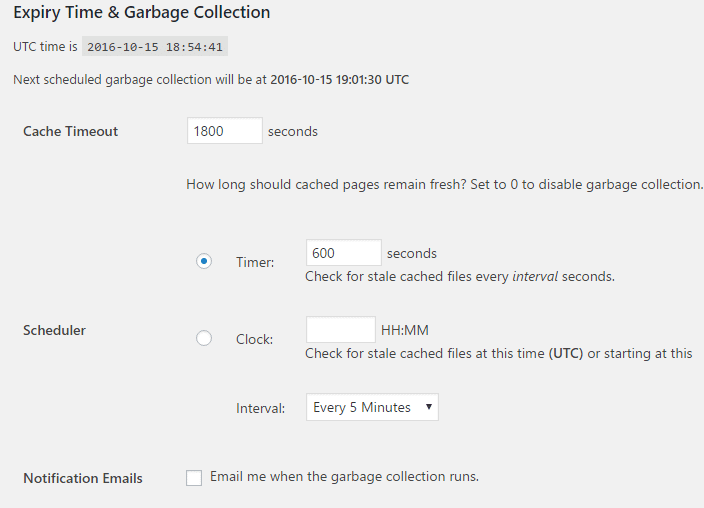
Tiempo de caducidad y recolección de basura
Aquí establece el tiempo y la frecuencia de validez de los datos almacenados en caché en su servidor. De forma predeterminada, el tiempo de espera de la memoria caché se establece en 1800 segundos, pero si tiene una gran cantidad de artículos en su sitio, establezca un tiempo más bajo.

El siguiente es Nombres de archivo aceptados y URI rechazados, aquí puede deshabilitar los siguientes tipos de páginas para el almacenamiento en caché según sus necesidades:
- Publicaciones individuales
- Páginas de búsqueda
- Páginas de autor
- Página delantera
- Categoría
- Archivo
- Paginas
- Feeds
- Casa
- Etiquetas
Bueno, no es necesario que te metas con esta configuración, así que sigue adelante.
Habilitar compatibilidad con CDN
Para habilitar la compatibilidad con CDN con el complemento WP Super Cache, debe marcar Habilitar compatibilidad con CDN (asegúrese de haber seleccionado la pestaña CDN junto a la configuración avanzada).

A continuación, ingrese su URL local o URL externa como http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js y haga clic en Guardar cambios.
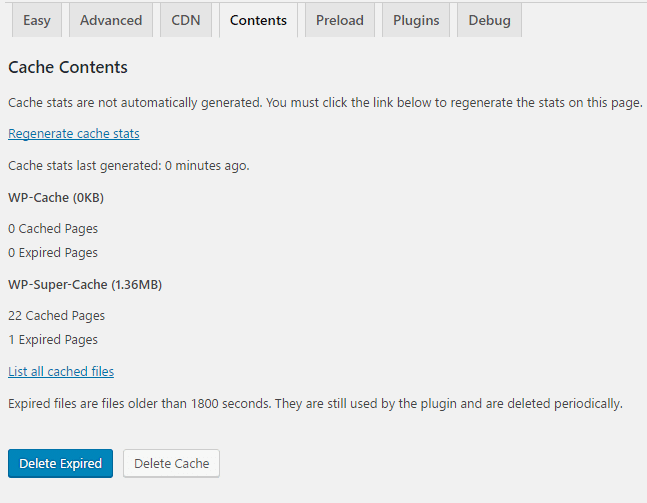
Contenido
La siguiente pestaña es Contenido, que se encuentra junto a CDN. Aquí puede regenerar las estadísticas almacenadas en caché, ya que no se generan automáticamente. Además, puede eliminar páginas caducadas y caché.

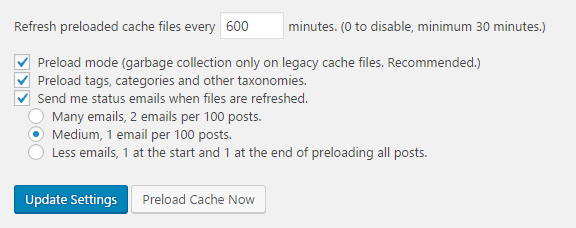
Precarga
La opción de precarga almacena en caché todas las páginas y publicaciones de su sitio web y luego sirve la versión estática a todos los visitantes. Esta opción se establece de forma predeterminada en 0, que en realidad es un estado deshabilitado. El tiempo mínimo requerido es de 30 minutos y también debe habilitar todas las opciones de precarga para aprovechar este complemento.

A continuación, haga clic en Actualizar configuración y después de que su página se actualice, haga clic en el botón Precargar caché ahora. Verá una mejora drástica en la velocidad de carga de su página una vez que el caché comience a construirse para su sitio.
Esperamos que este artículo le haya sido útil y que haya aprendido con éxito cómo usar el complemento WP Super Cache en el blog de WordPress. Una vez que haya implementado la configuración anterior, la velocidad de carga de su sitio aumentará drásticamente. Si aún tiene alguna consulta sobre esta publicación, no dude en hacerla en los comentarios.
¿Tiene alguna sugerencia para agregar aquí? ¿Conoces algún truco secreto para aumentar la velocidad de carga de tu página? ¡Las sugerencias son siempre bienvenidas aquí!